Catering Food and Dring
Catering Food and Dring es una aplicación para un salón de bodas que ofrece un menú de catering.
El proyecto duró de Diciembre de 2024 a febrero de 2025.

El problema:
Las personas que rentan un salón de bodas necesitan una manera rápida y eficaz de contratar un banquete.
El objetivo:
Crear un app que facilite la elección y la contratación de un servicio de catering.
Mi rol:
Diseñador de UX a cargo de crear una aplicación con un menú de catering para un salón de bodas desde la concepción hasta la entrega.
Responsabilidades:
Realización de entrevistas, esquemas en papel y digitales, creación de prototipos de baja y alta fidelidad, realización de estudios de facilidad de uso, accesibilidad e iteración de diseños.
Realicé entrevistas y creé mapas de empatía para entender a los usuarios para quienes diseño, así como sus necesidades. Un grupo de usuarios primario identificado a través de la investigación fueron las personas que rentaron un salón de bodas y que necesitan elegir un banquete.
Este grupo de usuarios confirmó las suposiciones iniciales sobre los clientes del salón de bodas, pero tambien reveló que la necesidad de elegir un menú de catering a través de una app no era el único factor que limitaba a los usuarios. Los usuarios también tenían otros problemas, como obligaciones, intereses o desafíos que hacían que fuera difícil conseguir el banquete adecuado.
Puntos débiles
Limitaciones
Accesibilidad
Presupuesto
Las apps con menú de
catering no están lo
suficientemente
desarrolladas como para
que las personas
interesadas puedan
usarlar sin problemas.
Las apps con menú de
catering no están
equipadas con
tecnologías de
asistencia.
El costo de muchos de
los platillos de catering
dificultan la elección
para quienes tienen un
presupuesto limitado.
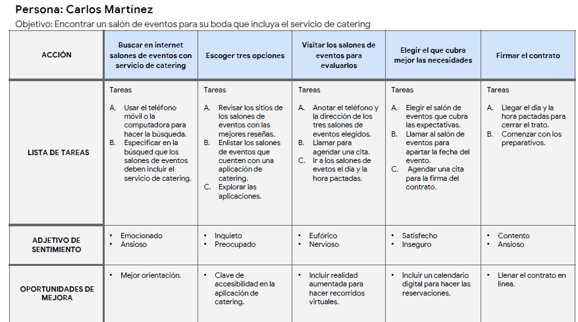
Buyer Persona

Mapa de recorrido del usuario
Crear un mapa de recorrido del usuario Carlos reveló lo útil que sería para los usuarios tener acceso a una app de menús de catering.

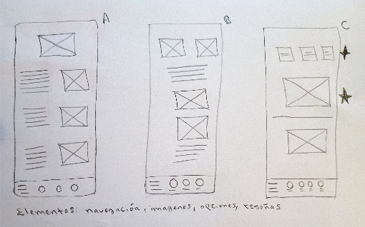
Bocetos en papel


Tomarse el tiempo para elaborar en papel iteraciones de cada pantalla de la aplicación garantizó que los elementos que llegaron a convertirse en esquemas de página digitales fueran los correctos para abordar las dificultades del usuario. Para la pantalla de inicio, prioricé un proceso de pedidos rápido y simple para evitar que los usuarios perdieran tiempo.
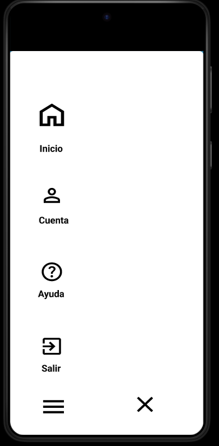
Prototipos de baja fidelidad


A medida que la fase inicial del diseño continuaba, me aseguré de realizar los diseños de las pantallas según los comentarios y los resultados de la investigación de usuarios.
La navegación simple fue una necesidad clave de los usuarios que había que abordar en los diseños, además de equipar la aplicación para que pudiera trabajar con tecnologías de asistencia.
Estudios de facilidad de uso
Realicé dos rondas de estudios de facilidad de uso. Los hallazgos del primer estudio ayudaron a guiar los diseños para convertirlos de esquemas de página en maquetas. El segundo estudio utilizó un prototipo de alta fidelidad y reveló qué aspectos de las maquetas necesitaban refinarse.
Hallazgos Ronda 1
1
Los usuarios quieren acceder a los menús rápidamente
2
Los usuarios desean agregar bebidas
3
Los usuarios desean programar fácilmente la fecha de su evento
Hallazgos Ronda 2
1
El proceso de pagos es confuso
2
Los usuarios desean poder cambiar el menú si así lo desean antes de confirmar el pago
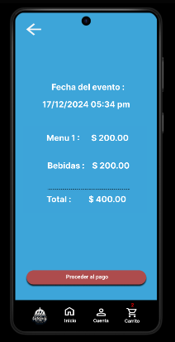
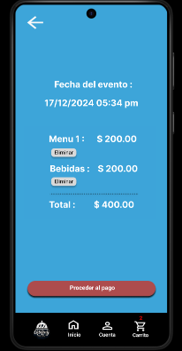
Prototipos de alta fidelidad

Antes del estudio de usabilidad

Después del estudio de usabilidad
El prototipo final de alta fidelidad presentó flujos de usuario más limpios al elegir un platillo del menú. También satisfizo las necesidades de los usuarios de poder eliminar un producto antes de hacer el pago y cambiarlo por otro.
Consideraciones de accesiblidad
Texto alternativo
Se incorporó texto alternativo a las imágenes para lectores de pantalla para proporcionar acceso a los usuarios con problemas de visión.
Íconos
Se usaron íconos para facilitar la navegación.
Texto alternativo
Se usaron imágenes detalladas de los platillos para ayudar a todos los usuarios a comprender mejor los diseños.
Conclusiones
La aplicación proporciona a los usuarios un medio rápido y eficaz de elegir un banquete para su boda.
Mientras diseñaba la aplicación Catering Food and Dring, aprendí que es importante considerar el flujo de usuario desde los primeros bocetos en papel hasta los prototipos de alta fidelidad.
Los póximos pasos a dar son:
- Realizar otra ronda de estudios de facilidad de uso para validar si las dificultades experimentadas por los usuarios se abordaron de manera efectiva.
Realizar más investigaciones de usuarios para identificar nuevas necesidades.
¡Gracias por tomarte el tiempo de revisar mi trabajo con la aplicación Catering Food and Drink!

